An image for the map with no underlying geographical referencing or Google map.
Use this type when GPS locations are not needed or not available, or for when stylised representations of the map are more useful than exact representations of real work shape.
This walks you through setting up a map using your own image, over which you can add Markers and Labels
Step by step:
-
- Register or login to your account on Mapiddiction – there’s a Free trial with no credit card needed.
- From the main dashboard use the [+ New] button in the Maps menu:

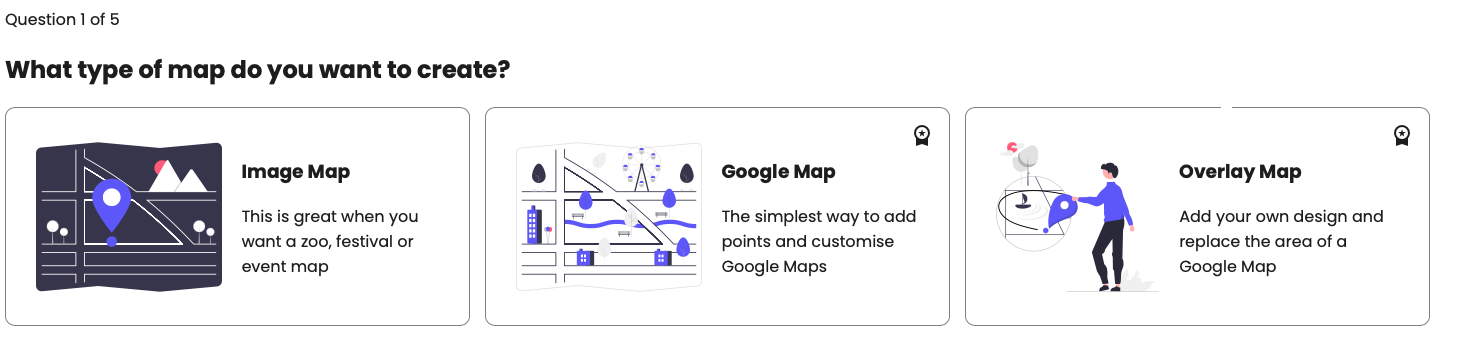
- Select “Image Map” to highlight it then click the Next button:

#image_title

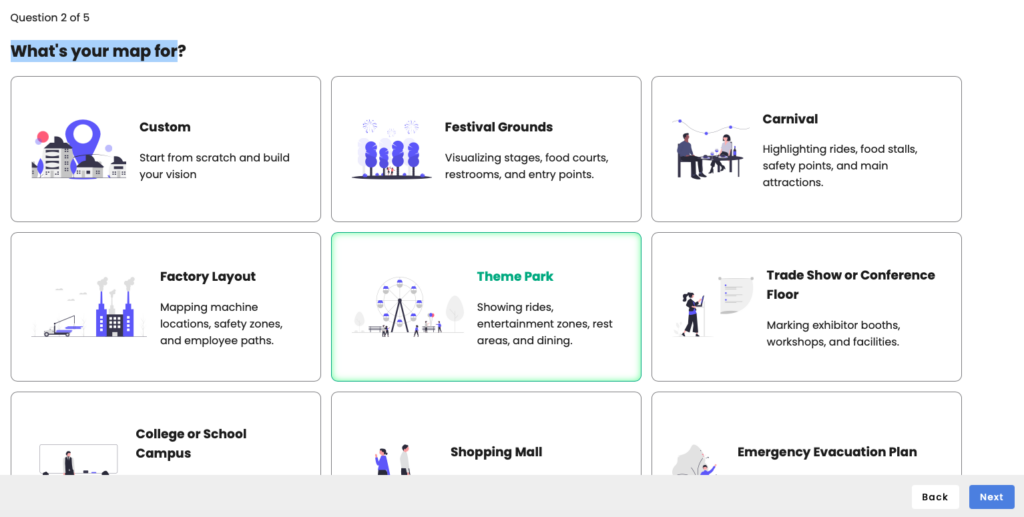
- The “What’s your map for?” screen lets you choose from a range of categories, which adds a default set of Marker pin icons/categories to your map. You can always change and add new Marker Types later. If none of the categories fit, just choose “Custom”. Highlight your selection and click the Next button:

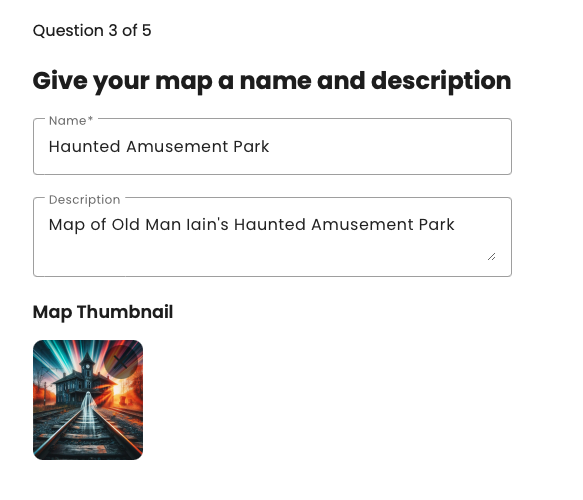
- Give your map a name and description – and add a thumbnail image if desired:

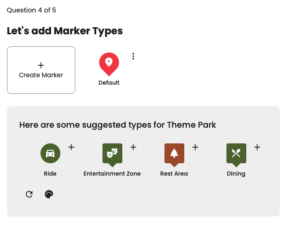
- All maps start with there “Default” Marker Type, you can add others from the suggestions based on the “What’s you map for?” selection. Click the + to add any suggestion you might want. You can leave any out that you don’t want. You can always add extra Marker Types later:


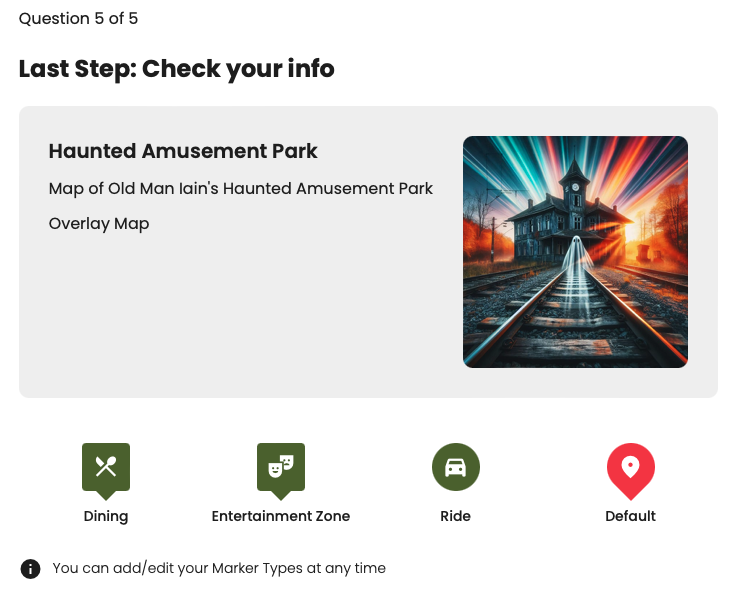
- Check and confirm your map info:

- Next, upload your image file:

#image_title
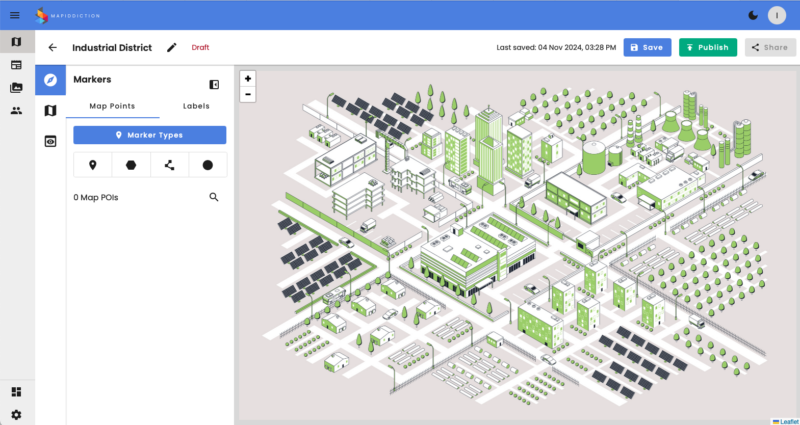
- You’re done! You can now start adding Markers:

#image_title
- Next steps:
- Add Markers and Marker Types
- Add labels
- Add content to Markers
- Preview your map
- Publish your map
- Share your map
- Add to a website
- Share by Email
- Share by SMS
- Share with a QR Code